If you have or are considering adding breadcrumbs on your website, then this has probably been a question you asked yourself. Should I let the breadcrumb plugin add the current page and when doing so, should I make it a link or not?
What is a Breadcrumb?

For those who are unaware, a website breadcrumb is a reference to Tom Thumb. The little guy whose father wants to lose his kids in the woods. Tom Thumb is very smart and leaves a trail of little rocks along the way. This helps him take his brothers back home the next day.
Later the father does it again. Only Tom Thumb does not have a new rock collection, so instead, he uses breadcrumbs along the way. Unfortunately, these get eaten by birds, so this time the boys are really lost in the woods…
On a website, the breadcrumbs show you the trail from the current page to the homepage of the website. It shows all the parent pages with links to each one of them. This is not useful on a blog like I have here on my Internet Affiliate website. The only page in the breadcrumb would be the homepage and I already have a couple of links to the homepage (when not 3 or 4 on a page.)
However, with WordPress, you can write Pages instead of Posts. A page can be given a parent. Say for example you want to talk about your regions and divide the area as in:
Region County City Block
Now when someone visits a page about a Block, it could be very useful to know exactly in which City and which County it is from. Plus, when you add a new Region later, you would have a similar useful backlink to the corresponding region.
Anything that can easily be categorized in general groups like this can benefit from breadcrumbs. However, be careful as often an item will be part of multiple categories which can’t be organized in a simple tree-like representation (i.e. a trunk and separate branches for each page.)
For example, sorting animals can be done by their taxonomy, but if you include other categories, such as animals that can fly, you will have birds, insects, some mammals (flying squirrels, bats), and even some fish can fly (however briefly.)
How Do Breadcrumbs Look Like?
This will depend on the theme you are using. However, in general, they look like the page titles separated by various characters that show a parent-child relationship. For example, if I were to use breadcrumbs with my blog, I could get something like this:
Internet Affiliate » Blog » Alexis’ Blog » SEO
Here we see what would represent 4 links, from the homepage (Internet Affiliate), to the Blog area with all the blogger posts (Blog), to a specific list of blog post I made (Alexis’ Blog) and specifically to a list of blog posts that are about Search Engine Optimization (SEO).
If you think you have a long enough blog (I would say a good 100 posts) that you can organize your posts in such a way, it may make sense. You should also have multiple blogs to make the distinction between Blog and a specific user’s blog (and each blogger should have 10+ pages. It will not look so good if you have 20 “bloggers” who each posted just once.)
How Useful are Breadcrumbs?
For websites that represent documentations that are clearly organized in a tree-like fashion, I think these are a must-have. In this case, the lists are either just a reference with just a title to the next level or each stage has content of its own, making it a really useful page where people can be sent by Google. Either way, such pages are useful. When I’m searching for a specific element in a documentation, it’s great to be able to browse what’s available.
However, for an Internet Affiliate blog, the likelihood is that you do not need such categories.
Not only that, you do not want to create more lists than required on your website. Already your homepage is likely a list of multiple pages: you should write 30+ posts with a lot of fat content! That’s a list of 3 or 4 pages to reference all your posts.
Frankly, if in doubt, you can always ask your users whether/how they search for your content. Chances are they only search with Google. Having 20 different lists on your website won’t help Google at all. You could even ask yourself first. How many times did you look for a list of pages other than the homepage or the blog page on any website you visited in the last 5 years?
Actually, I started removing such lists from my old websites in late 2017. As a result, they have improved ranking, as in they are receiving more hits from Google as a result. Just like that. I think Google decided that websites with too many such lists were not worth the trouble of sending their users to. (i.e. it’s most certainly viewed as you trying to game the system.)
I Want to Use Breadcrumbs? What About That Current Page Dilemma?
Okay, here we are: I was thinking of fixing a menu in one of my modules and as I was looking at the code saw a reference to breadcrumbs. That fired a neuron or two and generated this question which I thought I should answer for my readers.
I mentioned in several places that what Google does is count the number of links on a page and divide that by the goodness that page represents.
So, say your page was assigned 1,000 points and the page has 1,000 links. That means each link passes exactly one point to the destination page.
Now, remember that if you repeat a link to the same page, it still counts just as 1 point. In other words, if you have 1,000 links and out of those you have 4 links going to your homepage, this would be equivalent to 997 links, with only one going to your homepage. The difference? You get 1,000/997 = 1.003 points instead of just 1 point.
Now, you could say, well… for 0.003 points, it probably doesn’t matter much and I will agree. However, most pages don’t have 1,000 links. Actually, it’s way more likely under 50 links total. This changes the results! If you introduce 4 repeats, you get 50 as the dividend instead of 47. In other words, one link gets 1000/50 = 20 instead of 1000/47 = 21.28. Now you see a much more significant increase in the number of points per link than above and saving on the number of links at least becomes worth thinking about.
This is why I say:
Do not have a link to the page itself in the breadcrumbs.
There is no use for it.
Actually, one thing Matt Cutts repeats quite often is that you should ask yourself whether this is a useful feature or not. In other words:
Why would one of your users ever click on that link?
I think the answer is pretty obvious: the user has no need to click a link to go to the page on which he already is. Therefore that link is useless and thus you want to remove it.
I Understand the Math… Why Should I Have a Breadcrumb at All?!
I’m glad you understand the math, most people are quite oblivious to it…
Now, yes. This is correct. You’re going to somewhat dilute your SEO juice if you have breadcrumbs. My advice above is to not have any breadcrumbs if you just have a small Internet Affiliate website. Instead, concentrate on writing your content.
Again, using Matt’s advice above, you have to think of the usefulness. If the user is not going to make use of your breadcrumbs, then drop it if you have it. Don’t add it if you were just thinking about it. It reduces your SEO power for other more specific pages. Instead what you want is a good menu that sends people to the right page(s).
Could it be that Google assigns weighted SEO Juice to each link?
It’s not unlikely true for Menus, Footer Links, Breadcrumbs, and a few other groups of links.
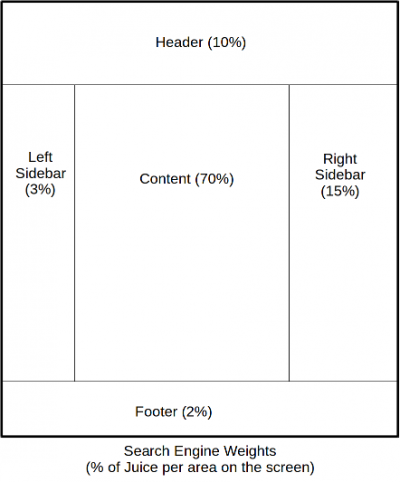
Google is going to see four or five main parts in your web pages: The Header, Footer, Sidebar(s), and your Content. The Content being the one part that has the most power in terms of SEO.
It also sees a limited number of links (the first 1,000, but a standard page on your blog is expected to have less than 50 links). Any link appearing after the 1,000th is ignored in terms of SEO juice. Most of my pages on the Internet Affiliate have only 40 to 50 links.
 As for what the weights could be, we do not know. There is a picture with an idea of what these could be, but remember this is just conjecture. We know from Google that links in various place on the page have different weights, but we don’t know what those weights are.
As for what the weights could be, we do not know. There is a picture with an idea of what these could be, but remember this is just conjecture. We know from Google that links in various place on the page have different weights, but we don’t know what those weights are.
The weights shown on the picture somewhat correspond to what I’ve heard from people who test such things and look at how the ranking of a given page changes when they tweak certain pages on their websites.
You should, therefore, concentrate on your content links rather than your menu and footer links. The breadcrumbs are going to be considered as part of the header as if it were a menu. This works because the Breadcrumb NavXT properly marks the breadcrumb links as such and Google knows how to recognize those links.
Search Instead of Breadcrumbs?
Yes. You’re getting it. Having a Search feature on your website (which WordPress automatically offers by default) is going to be much more useful to most of your users. This is because a user is interested in one particular answer to one particular question. Giving someone a list of unrelated (As far as the user is concerned) pages is not going to help.
Frankly, I rarely go around except for my work when I am reading a software documentation. Such a document should have a reference to find various points I’m interested in and have summaries and the document should generally be organized as a tree of pages. In this specific case, it makes a lot of sense. This is the same for the law and some other items. However, for a website talking about more general things, it’s probably going to be difficult to find the right root and branches (i.e. in most cases, each page can be categorized under several nomenclatures—remember my reference to flying animals and bats. Should bats be under Mammal or under Flying Animals? Shouldn’t it be under both? Oh, and you have carnivorous, vegetarian, and omnivorous bats… Shall I go on?)
Still not Convinced? Get the Breadcrumb NavXT Plugin
Now if I just couldn’t convince you from not using a Breadcrumb Plugin, then I wanted to mention one I use on a very few WordPress sites I have.
The plugin is named Breadcrumb NavXT.
Once installed, if you look at the settings you will notice the following option:
Link Current Item: ☐ Yes
Make sure that setting remains unchecked so at least you don’t waste even more SEO juice.
I think that the Home Breadcrumb is turned off by default. If you don’t currently have that many levels, including the Home Breadcrumb in the trail is not a bad idea. However, remember that it adds a link and thus dilutes your SEO juice slightly on all your inner pages. Especially, if you have long titles, the breadcrumbs are going to appear on two or more lines. Not having the Home Breadcrumb may help in not having the breadcrumbs on multiple lines.
IMPORTANT NOTE: Whatever plugin you select, you must make sure that the breadcrumbs are going to be marked as such. Google understands JSON, Microdata, and RDFa (see the Google Breadcrumb Markups page). They even define markups in case your plugin supports multiple breadcrumbs on one page (i.e. multiple categories/types, so a page is the child of multiple other parent pages.)

